3月20日,华为发布业界首款阔折叠手机Pura X,其独特的16:10阔型屏设计,为用户带来焕然一新的体验。然而随着鸿蒙生态设备类型的日益丰富,不同类型设备的应用适配成为开发者面临的一大挑战。为此,华为在HarmonyOS开发者官网上线了“最佳实践-一次开发,多端部署”专区(以下简称“一多专区”)和“最佳实践-设备场景”(以下简称“设备场景专区”),通过理论与实践的结合,助力开发者快速适配Pura X等多样化的鸿蒙设备,打造用户友好、体验流畅的“一多”应用。
最佳实践专区内容概览
一多专区专注于“一次开发,多端部署”的核心技术,通过“技术要点”与“垂域案例”两大板块,助力开发者攻克多端适配难题。“技术要点”聚焦开发过程中的关键问题,提供深入解析;“垂域案例”则从不同垂直领域的一多开发实践中提炼出推荐的设计思路与从0到1的完整实现方案。
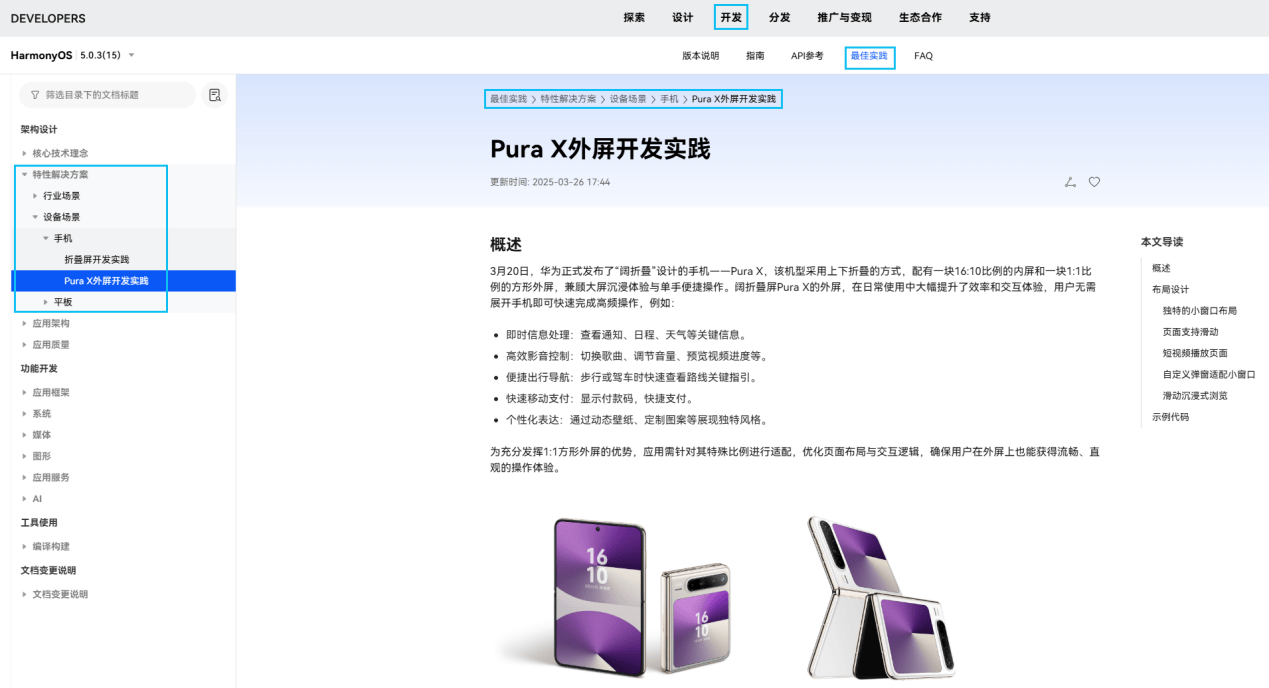
设备场景专区针对不同设备适配时的常见问题场景,提供一对一的精准解决方案。开发者可根据自身的技术难题与设备类型,快速找到对应的解决方案,高效解决开发痛点。
应用适配Pura X设备实践案例
以华为新推出的Pura X阔折叠产品为例,一多专区的《一多断点开发实践》通过横向与纵向断点,区分Pura X展开态与折叠态窗口,实现不同页面布局,完成基础适配。
针对Pura X外屏显示特点,《Pura X外屏开发实践》提供了滑动沉浸式浏览的适配指导,该设计让用户更专注于内容本身,当用户向上滑动屏幕,可临时隐藏标题栏、页签栏等界面元素,实现全屏浏览;向下滑动时,页面元素通过动画效果重新显示,显著提升了外屏浏览效率。

图:滑动沉浸式浏览
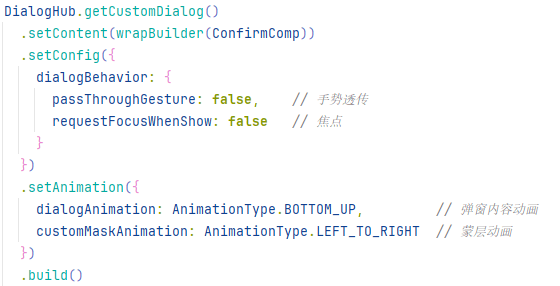
Pura X外屏滑动沉浸式浏览实现方案
1、状态变量控制:通过状态变量动态调整顶部标题栏和底部页签栏的透明度与高度。
2、适配系统避让区:在沉浸式布局中,顶部标题栏需避开系统状态栏,底部页签栏需避开系统导航栏。开发者应在窗口创建时获取初始避让区高度,并实时监听其动态变化。
3、使用堆叠容器实现页面布局:
滑动方向判断:
上滑:动态减少标题栏和页签栏的高度与透明度,实现隐藏效果。
下滑:通过动画恢复其高度与透明度至初始值,实现显示效果。
列表布局调整:设置列表顶部外边距,确保滑动时列表能填满顶部剩余空间。
过以上方法可实现流畅的滑动沉浸式浏览体验,同时保证页面布局的适应性和美观性。
目前,小红书、蜻蜓FM等应用已依据HarmonyOS开发者官网一多专区及设备场景专区的最佳实践,完成了对Pura X设备的适配。

图:小红书滑动沉浸式浏览

图:蜻蜓FM滑动沉浸式浏览
即刻体验
最佳实践已上线华为HarmonyOS开发者官网,开发者可进入“HarmonyOS开发者官网”搜索《Pura X外屏开发实践》快速获取技术文档、示例代码及实战案例,快速打造优质的HarmonyOS一多应用。

图:一多专区

图:设备场景专区
更多最佳实践案例与文档,请访问:HarmonyOS开发者官网